Dass GMX sein Layout geändert hat, ist ja nun schon besprochen worden. Schaut sich doch mal bitte einer die XHTML-Quelle und die dazugehörigen CSS-Dateien an …
Da haben sie dann wohl doch mal jemanden rangelassen, der sich einen Kopf macht, bevor er anfängt den Dreamweaver zu starten :-)
Tabellenlayout weg. Links als — verschachtelte — Liste. Formatierung aussschließlich mittels CSS. Ich war richtig erschrocken, als ich im Opera den User-Mode auf »Debug with Ouline« gestellt hatte …
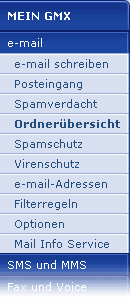
Man klappe doch mal das Menü auf der Linken Seite auf und schaue sich das Stück mal in der Quelle an. Dazu dann die gehörigen CSS-Klassen und man wird überrascht sein.
Und das Ganze mit so wenigen IE5/6/Mac-Hacks:
<div id="nav-sub">
<ul class="l1">
<li class="service"><a href="#">Mein GMX</a>
<ul class="l2">
<li><a href="#">e-mail</a>
<ul class="l3">
<li><a href="#">e-mail schreiben</a></li>
<li><a href="#">Posteingang</a></li>
<li><a href="#">Spamverdacht</a></li>
<li><a href="#"><strong>Ordnerübersicht</strong></a></li>
<li><a href="#">Spamschutz</a></li>
<li><a href="#">Virenschutz</a></li>
<li><a href="#">e-mail-Adressen</a></li>
<li><a href="#">Filterregeln</a></li>
<li><a href="#">Optionen</a>
</li>
<li><a href="#">Mail Info Service</a></li>
</ul>
</li>
<li><a href="#">SMS und MMS</a></li>
<li><a href="#">Fax und Voice</a></li>
<li><a href="#">Adressbuch</a></li>
<li><a href="#">Organizer</a></li>
<li><a href="#">MediaCenter</a></li>
<li><a href="#">FotoService</a></li>
<li><a href="#">Mein Account</a></li>
<li><a href="#">Internet-Zugang</a></li>
<li><a href="#">MailDomain</a></li>
<li><a href="#">GMX Tools</a></li>
<li><a href="#">Sonstige Optionen</a></li>
</ul>
<div class="end"></div>
</li>
</ul>
</div>
 Dazu die Bullets weg, die Einzüge weg, Höhen und Breiten definiert und den einzelnen Ebenen unterschiedliche Hintergründe gegeben.
Dazu die Bullets weg, die Einzüge weg, Höhen und Breiten definiert und den einzelnen Ebenen unterschiedliche Hintergründe gegeben.
Durch die — pro Ebene — gleichen Hintergrundbilder spart man damit auch einen Haufen Traffic, da jeder Hintergrund nur einmal geladen werden muss.
Die Hintergründe sehen dann etwa so aus:

Und für diejenigen, die keinen GMX-Account haben rechts ein Shot.
Die dazugehörigen Styles gibt es hier:
http://service.gmx.net/de/cgi/style.css?AREA=mod-main (ab Kommentar »Navigation module (Sub)«)
Klasse. Lob.